
|
TECNOLOGÍAS DE LA INFORMACIÓN Y COMUNICACIÓN |

|
Para valorar algunos aspectos de la asignatura se han realizado una serie de encuestas: del Campus Virtual, diseño y contenidos y la adaptación del MECA-ODL (Methodology for the analysis of quality in ODL through Internet).
Encuesta del Campus Virtual
La Unidad de Apoyo Técnico y Docente al Campus Virtual (UATD-CV) implantó desde el curso 2005-2006 un sistema para que los docentes pudieran incluir en los espacios web de sus materias distintas encuestas prediseñadas. Una de ellas estaba dedicada al uso del Campus Virtual por parte del alumnado (pincha aquí), y en este caso se contestaron un total de 29 pertenecientes a los tres grupos de la asignatura.
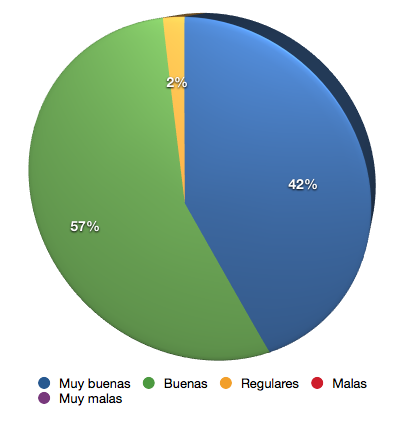
Ha sido alto el grado de satisfacción de los alumnos respecto a su aprendizaje y la utilización de una plataforma de enseñanza basada en la Web. Trabajar en el campus virtual con una herramienta de enseñanza virtual les ha servido para mejorar, afianzar o familiarizarte con la utilización de aplicaciones web e Internet. Consideran que disponer del campus virtual les ha facilitado la preparación de la asignatura, valorando como bajo el grado de dificultad que tiene utilizar el Campus Virtual.

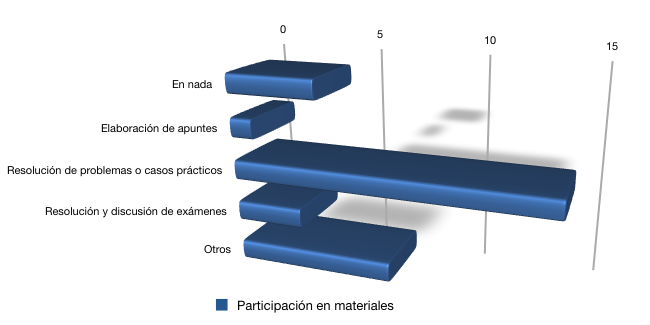
Respecto a los materiales en el Campus Virtual, han participado mayoritariamente en la resolución de problemas o casos prácticos.

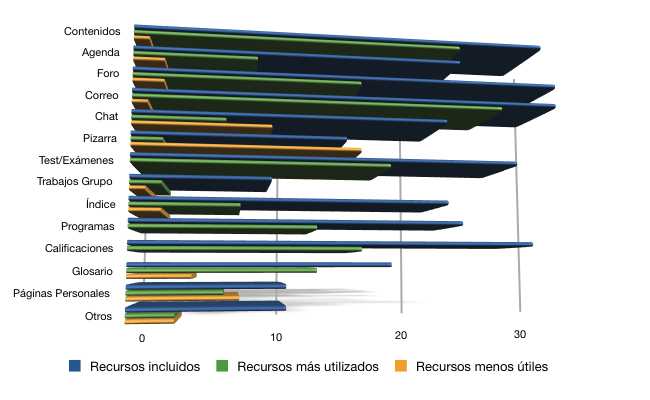
Entre los recursos que han sido incluidos en la asignatura todos los encuestados identifican el foro y el correo, este ultimo ha sido el más utilizado, seguido de los contenidos, test y exámenes; la pizarra electrónica les ha parecido la herramienta menos útil.

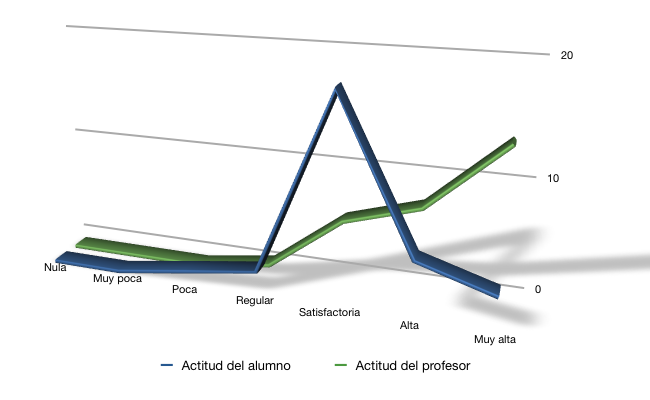
Valoran como satisfactoria su actividad en Campus Virtual y muy alta la del profesor.

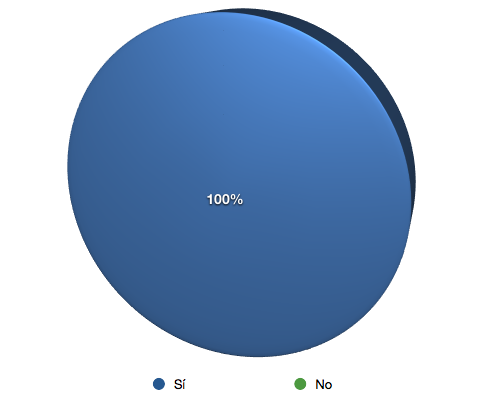
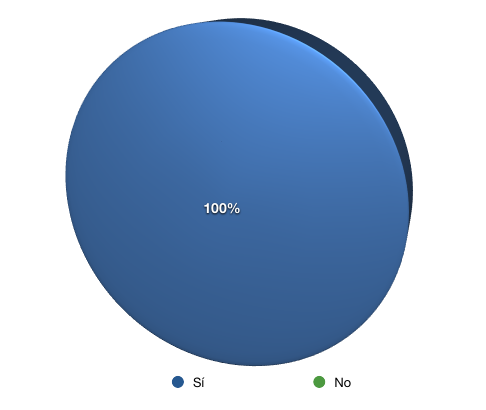
Todos son conscientes de que se han evaluado sus conocimientos en la asignatura utilizando algún recurso incluido en el campus virtual.

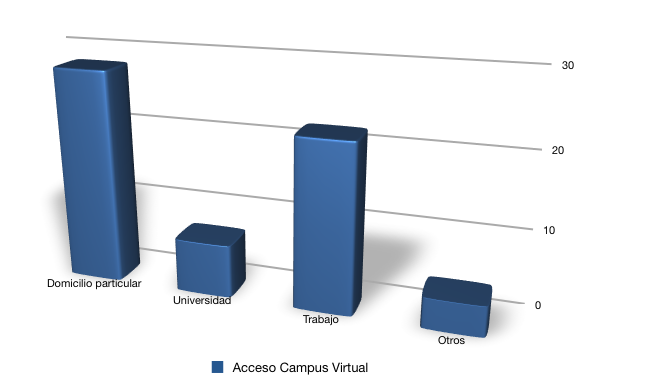
Han accedido al campus virtual principalmente desde su domicilio particular.

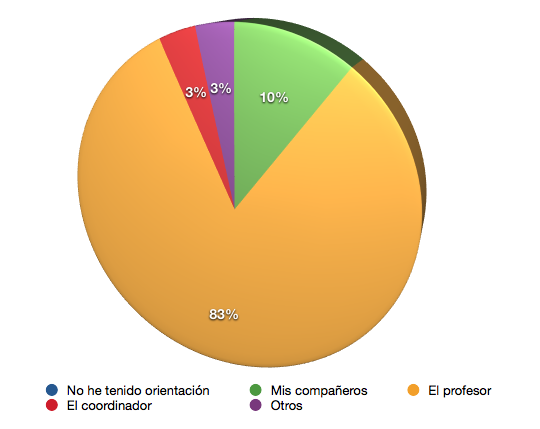
En la utilización del campus virtual ha sido el profesor quien le ha orientado más.

Encuesta diseño y contenidos
Para valorar el diseño y contenidos de la asignatura se ha utilizado la herramienta de WebCT para la confección de encuestas, tomando como referencia un cuestionario validado para evaluar programas de formación on-line (García y Ortega, 2002), de las 104 preguntas, se incluyeron 22 ítems y se modificó el contenido de uno de ellos para adaptarlo a nuestro campo de estudio (pincha aquí). A continuación se muestran los resultados de los 53 alumnos que la contestaron:
Consideraron que las pantallas tenían un diseño claro.

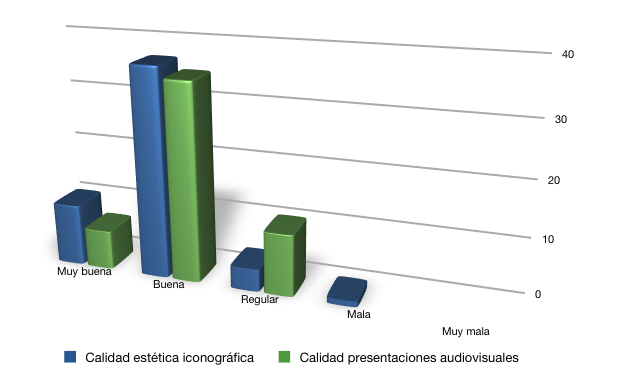
La calidad estética de los iconos y de las presentaciones audiovisuales había sido buena.

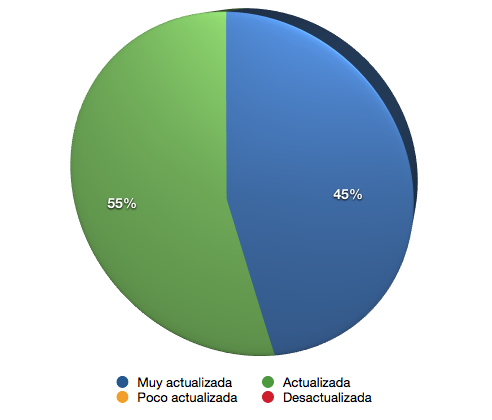
La información recogida estaba actualizada.

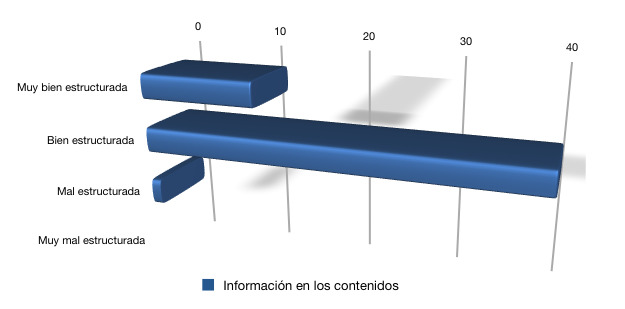
La información en los contenidos estaba bien estructurada.

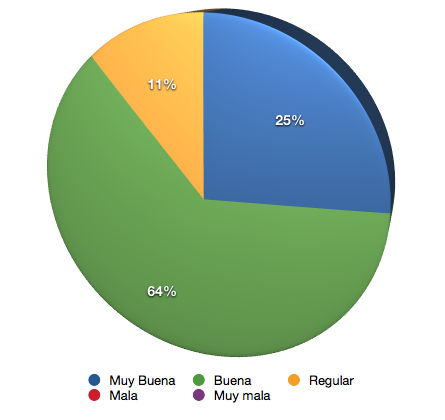
Buena presentación visual de los contenidos.

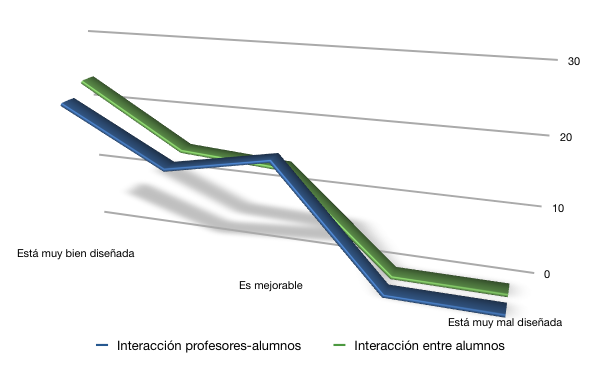
Tanto la interacción profesores-alumnos, como la interacción entre alumnos estaba bien diseñada.

El papel del alumno fue de receptor y emisor.

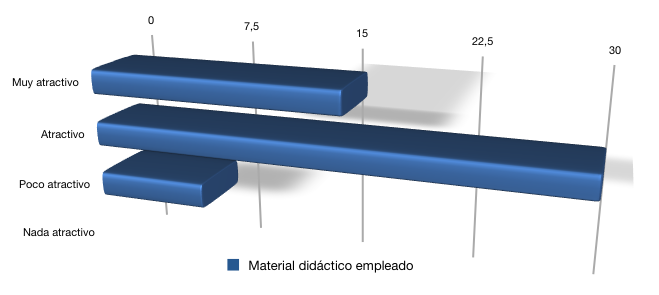
El material didáctico empleado resultó atractivo.

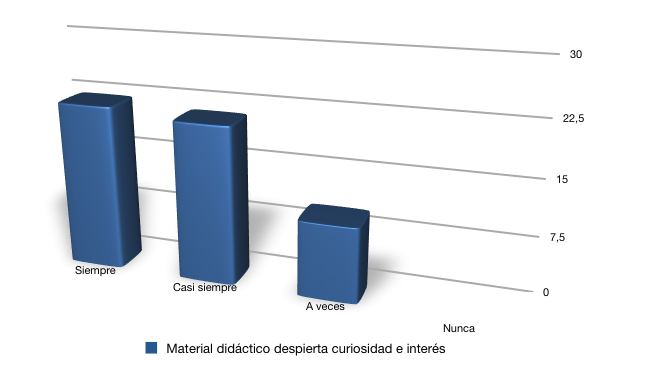
Los contenidos siempre despertaban la curiosidad y el interés de los alumnos.

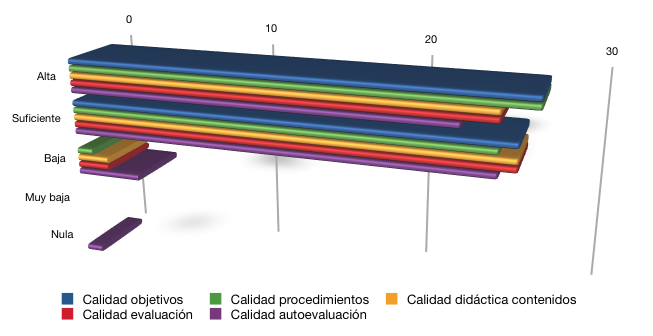
La calidad de los objetivos y procedimientos fue alta, mientras que la calidad didáctica de loscontenidos, evaluación y autoevaluación fue suficiente.

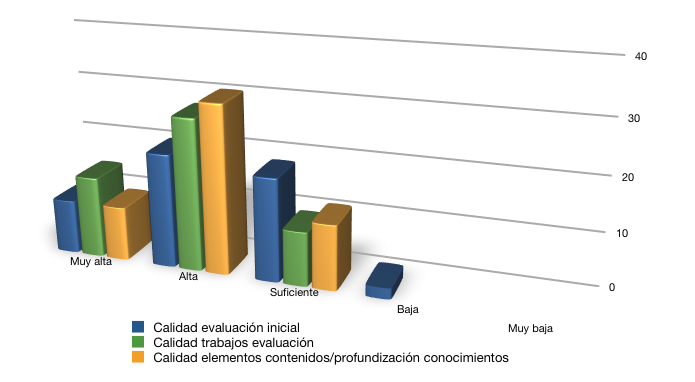
La calidad de la evaluación inicial, de los trabajos de evaluación propuestos cada semana y de los elementos que componen los contenidos en cuanto a la profundización de conocimientos era alta.

Las orientaciones dadas en el material didáctico fueron calificadas de buenas.

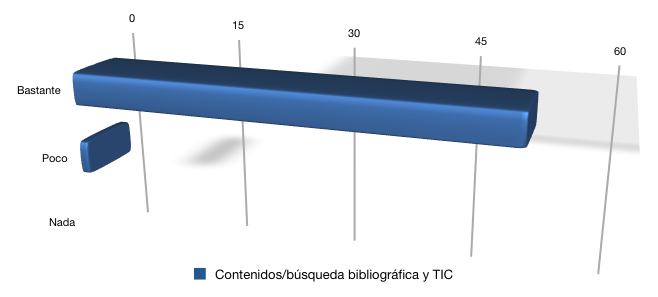
Los contenidos contribuyeron a modificar sus hábitos de comportamiento en búsqueda bibliográfica y utilización de las tecnologías de información y comunicación.

La última cuestión se planteaba como una pregunta abierta donde podían señalar aspectos que no se habían recogido en la encuesta:
- Una asignatura muy amena y divertida con la que he aprendido mucho, sobretodo en las herramientas de comunicación. Enhorabuena al docente.
- Del material únicamente refinaría la parte de Vancouver, para el final del proyecto encontré material más claro que explica con meridiana sencillez la sintaxis y aclara ciertas dudas que se presentan con el actual "manual". En realidad es lo único que encontré poco claro. Del resto, chapó. ;-) - Creo que tan sólo los problemas que en ocasiones daba la plataforma. - Respuestas rápidas a las dudas planteadas por los alumnos. - Felicidades por el trabajo. - En general esta asignatura me ha proporcionado herramientas de mejora en el mundo virtual, ya que tenia limitaciones en este campo. - Valoro de forma muy alta el compromiso y la dedicación del profesor en el seguimiento del alumnado. - Rápida respuesta del profesorado de la signatura, ante las dudas surgidas. - Creo que está bien recogida la información. - Quizás debido a la lejanía hay poca interacción entre alumnos y profesores.
Encuesta adaptación del MECA-ODL
Adaptación (pincha aquí) de la herramienta MECA-ODL (Methodology for the analysis of quality in ODL through Internet), un proyecto SOCRATES-MINERVA coordinado por la Fundación Universidad-Empresa de Valencia, y en el que participan la Universidad de Southampton en Inglaterra, Universidad de Bamberg en Alemania y otras de Italia y Grecia.
El diseño se ajusta a las necesidades de los alumnos teniendo en cuenta sus conocimientos previos: 6,78
El diseño es adecuado para intentar obtener el máximo rendimiento del entorno de enseñanza-aprendizaje: 7,39
El diseño tiene en cuenta las potenciales limitaciones técnicas para reducir al mínimo el posible impacto de dichas carencias: 7,04
El diseño es apropiado para el modelo pedagógico seleccionado y tiene en cuenta la formación y habilidades de los tutores y alumnos: 7,22
El diseño tiene en cuenta los resultados de aprendizaje que se pretenden obtener, describiendo con detalle las tareas específicas destinadas a lograr los objetivos de aprendizaje: 7,65
El diseño especifica de forma clara la estructura del curso, mostrando la documentación del curso una visión general y clara de la estructura y las partes de cada módulo: 7,87
El diseño especifica claramente la progresión de los estudiantes a lo largo de las distintas partes del curso: 7,69
El diseño especifica manifiestamente las estrategias de evaluación formativa y sumativa y muestra con claridad las fechas propuestas de evaluación: 8,30
El diseño incorpora procesos de gestión de errores y fallos, con mecanismos para evitarlos y solucionarlos: 7
El diseño especifica claramente los materiales, recursos y medios de aprendizaje, indicando los requisitos de elementos de texto, imagen, audio y vídeo: 7,36
Existe una descripción del curso o módulo de los contenidos: 8,04
Los contenidos se adaptan a diversos estilos de aprendizaje y a distintas modalidades de interacción alumno-tutor y alumno-alumno: 7,57
El enfoque pedagógico está claramente definido: 7,67
La selección de contenidos se realiza de forma que el alumno construya el aprendizaje sobre sus conocimientos previos: 7,22
Los contenidos sirven para reforzar conceptos ya adquiridos: 7,74
Los contenidos son suficientes y ajustados, no faltan ni sobran elementos importantes: 7
Los contenidos son relevantes, apropiados y claros, reflejando la importancia de los contenidos con respecto a los objetivos de aprendizaje: 7,48
Los contenidos están bien organizados, su planificación es flexible y facilita a los alumnos el acceso a los mismos: 7,87
El acceso a los contenidos es fácil y la navegación sencilla: 7,98
Las evaluaciones se ajustan a lo establecido, están claramente explicadas y son realistas, de forma que los objetivos son claros y los requisitos de evaluación son factibles: 7,96
Se incorporan sistemas de feed-back puntual y exacto sobre las evaluaciones: 8,33
Se han introducido sistemas para reducir al mínimo el fracaso y el abandono de los alumnos: 7,78